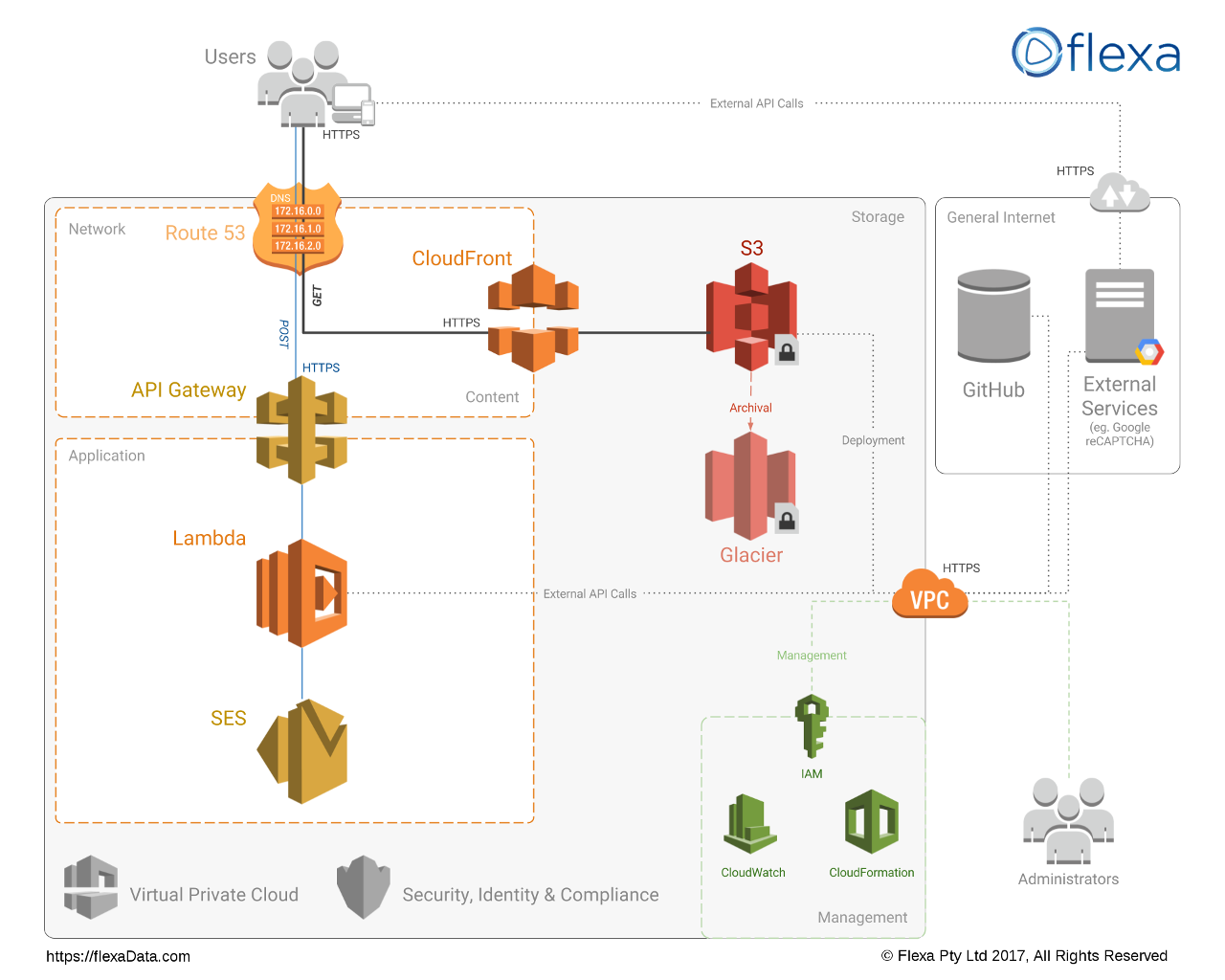
The serverless website architecture below uses the Amazon Web Services (AWS) cloud platform to provide a simple, scalable design which is optimised to take advantage of the AWS free-tier pricing model (in most cases).
AWS components have been carefully selected to avoid user-managed instances, providing massive scalability and durability, with virtually zero administration overhead or infrustructure cost.
This approach allows for development resources to be focussed toward producing content and deploying new application features.
User interface functionality is provided mostly by the web browser, utilising HTML5, CSS3 and JavaScript technologies. This shifts the burden of application rendering to the end-user's (often under-utilised) machine, providing a quick, responsive and scalable experience that conserves server-side resources.
-
CloudFront
Global content delivery network (CDN). Optimises website content delivery based on the user's geographic location. -
Simple Storage Service (S3)
Massively scalable, durable object store. Used as a distributed filesystem, to store and retrieve website resources. -

Route 53 (optional)
Cloud-based Domain Name System (DNS) service. Used to match a website domain name to content available via CloudFront and S3.
-
API Gateway
Fully-managed and scalable API service that supports RESTful web services. Used to invoke Lambda functions via the web. -
Lambda
Servlerless event-driven compute service, supporting functions written in: JavaScript (Node.js), Java, Python and C# .Net. -
Simple Email Service (SES)
Highly-scalable email sending service. Used for delivering email messages.
By leveraging client-side frameworks such as React, Ember.js or JQuery, this architecture supports the rich user experience required by a fully functional application without the need for server-side rendering or controller logic.
Website content can be templated and either dynamically generated in the web browser, or pre-generated as static content in S3 by developers using tools such and Hugo or Jekyll.
The static, serverless website architecture can easily be altered to support traditional web applications built on technologies such as Ruby on Rails, PHP, J2EE and .Net.
If you're building a new website or interested in taking advantage of a serverless architecture, we may be able to provide guidance and/or assist with implementation.
Please Get in Touch to discuss.